Functionality is only one piece of the software development puzzle. Businesses and organizations need a welcoming, engaging user experience to ensure that the functionality they offer is clearly and simply placed in front of their desired audience. Nextware’s UX/UI designers and engineers use their deep knowledge and market-tested understanding of user interface design techniques to deliver an experience which keeps customers coming back.
We find that a UX/UI design approach built around a well-researched and documented customer journey can help businesses uncover new markets and build new opportunities. A relatable customer experience gives businesses the power to differentiate their products, gain competitive advantage, and become more profitable. When users enjoy using the product, they naturally gravitate to it, providing greater access to wallet share over time.
Nextware places a great deal of emphasis on the planning process for its UX/UI engagements. In order to gain a proper understanding of your organization’s direction and goals, we engage directly with internal stakeholders and end-users to map customer journeys, develop cohesive style guides, and agree on the wireframes prior to undertaking development work. This ultimately saves time, energy, and money by ensuring that everyone is on the same page at every stage of the process.
In the competitive world of software, first impressions matter. If a user experience is buggy or anything less than seamless, customers are unlikely to return. Nextware’s UX/UI team has the experience and agile processes needed to reduce risk by discovering technical and usability issues prior to product launch. Nextware’s detailed quality assurance procedure ensures that any interface produced for a client is rigorously tested and ready for prime time.
UX/UI Process

Discovery
Nextware starts by learning about your organization, project, and end-users. We’ll identify your business goals, project objectives, target audience and competitive landscape by listening and documenting our exact understanding of your needs and how they can be achieved. We will look at your information architecture as it currently stands, assessing the foundation on which Nextware will be building.
Nextware then defines the UX/UI project scope: requirements, features, functionality, required content and Key Performance Indicators. We’ll strategize a plan of action including proposed methods and tools, deliverables and schedule. Everything will be documented in a design brief to ensure that your goals align with our project outline.

Research
Before we build a single line of code, Nextware does its homework. Through quantitative and qualitative research, our designers will learn everything there is to know about your end-users, internal processes, and existing systems. We’ll analyze relevant data and conduct phone interviews with key stakeholders to learn their expected outcomes. Nextware will also speak with a relevant sample of selected users to understand their motivations and needs.
With this information in hand, Nextware will prepare a detailed brief on the customers and end-users the client is looking to reach. We’ll create personas – fictional characters that represent a group of the product’s users. Personas will help us understand users’ needs and core tasks, as well as the way they process information. We’ll also analyze users’ journeys to ensure that their tasks are streamlined and easy to accomplish.

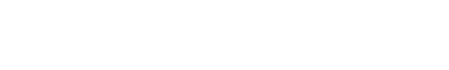
Wireframes
Based on the research gained from end-users and internal stakeholders, Nextware will then start to build the skeleton of a user experience. Our designers will organize, group, and structure content around the common elements of different customer journeys and buyer personas.
Those content groupings will gradually turn into a site map, wireframes, and process/page flows which will guide the creation of a user experience. Wireframe design – the creation of static diagrams which represent the framework of a product, exploring content, navigation, and interactions – is a critical and defining moment in any UX/UI process. Recognizing the importance of this key step, we work closely with our clients to translate data about their customers and end-users into the start of a platform which meets their needs.

Design
Once the wireframes are discussed and approved, Nextware will create a style guide which will assist in building out the site content. From typefaces to colors to placement of images and text, the style guide will determine the look and feel of a site or application. Nextware uses the agile UXPin and InVision platforms to build these tools in close collaboration with its clients.
With the wireframes and style guide in place, Nextware then creates the first mockups – a realistic representation of what the product/website will look like. This is achieved by creating a visual language of styles (typography, colors, layout schemes, spacing, imagery, and texture) that work together to communicate the appropriate tone and emotion to bring the user experience to life.
Unless requested otherwise, Nextware uses responsive design as the organizing principle for its applications and websites. We want users to actively interact with content regardless of the format, size, or platform it is viewed on. Whether seen on a phone, tablet, laptop, or desktop, responsive design ensures that the user experience will be consistently inviting and engaging.

User Testing
With the design and wireframes in place, Nextware then starts to populate the site with content to create a clickable prototype. This allows for a “beta” version which can be used to quickly validate UI/UX design without actual development work. By starting with a few prototype pages, Nextware’s agile approach makes the whole development process more efficient by finding and fixing UI issues in advance, ultimately saving on development time.
Depending on the project, Nextware will create digital prototypes to simulate realistic user experiences. Our tools facilitate remote real-time presentations, collaboration and testing sessions with end users and internal stakeholders alike. User tests will help us identify if our design works with our intended audience. This phase is typically followed by revisions to our designs.
Rollout, Testing and Evaluation
Once the beta testing is complete, Nextware will proceed to the final population of content and the extensive background coding which comes with it. This is the “sprint” phase, when all of the preparation and planning comes together to create the user experience that we’ve all been working towards.
Nextware performs extensive tests of its UX/UI design to make sure that every element is working correctly prior to launch. Since the first impression of your site or application matters greatly, Nextware makes sure to get it right the first time.
Once the project is complete, Nextware helps its clients refine, revise, and scale up their sites or applications. As the user personas, customer journeys, and competitive contexts change, Nextware can help the UX/UI design meet new needs and retain an existing customer base.